Introduction
You can insert many options into a single drop with the Dropdown element. The dropdown menu is great to use when forcing a user to select only one option in any given category.

Watch It In-Action
In this example, you can see how the price changes on each option.

Near Search Bar
When more than 7 items are inside a dropdown, a search bar will appear for your users.

Benefits, Features & Use Cases
Offering dropdown menus can help users avoid scrolling and can quickly get them access to your form's content.
Use cases:
- You may want your customers to select a product from a list within the same category. For example, Shirt Type, Room Size, etc.
- Each product in the dropdown may have a different price
- Use it to ask a question to your customer. For example, What shipping method do you prefer?
How to Activate & Use This Feature
To get started, click on the "+ Add Element" button

Then, click on the "Dropdown" button to add it

Settings & Options
First, you can set a "Title" for this element, it's gonna be visible on the front.

Now we have the dropdown items. In the first row, we have a toggle Switch, this will set this item as the default selected item in the dropdown.

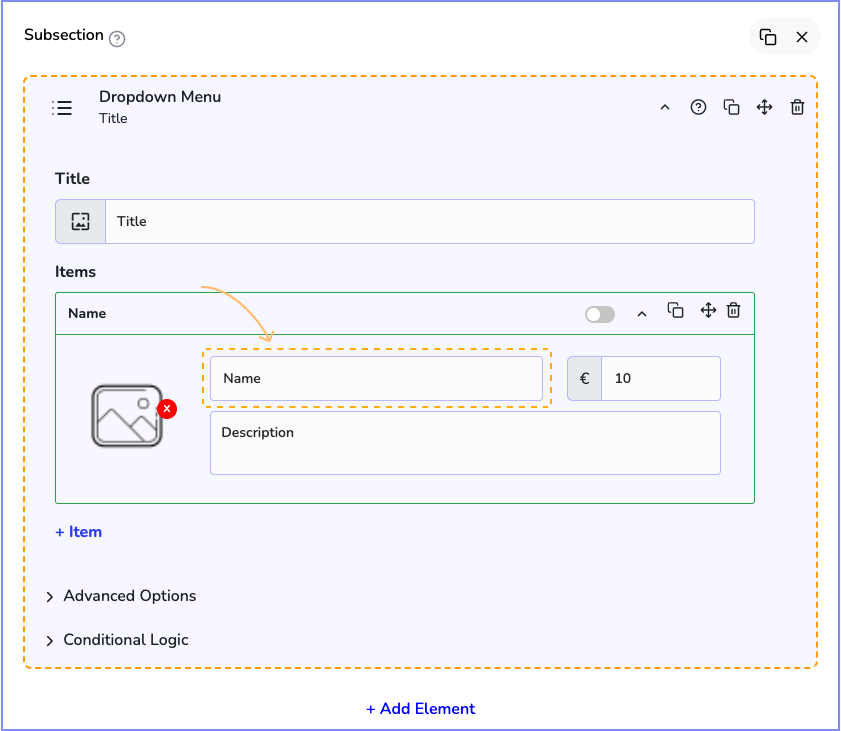
Next, we can set a name for this item. For example, "Tank Top"

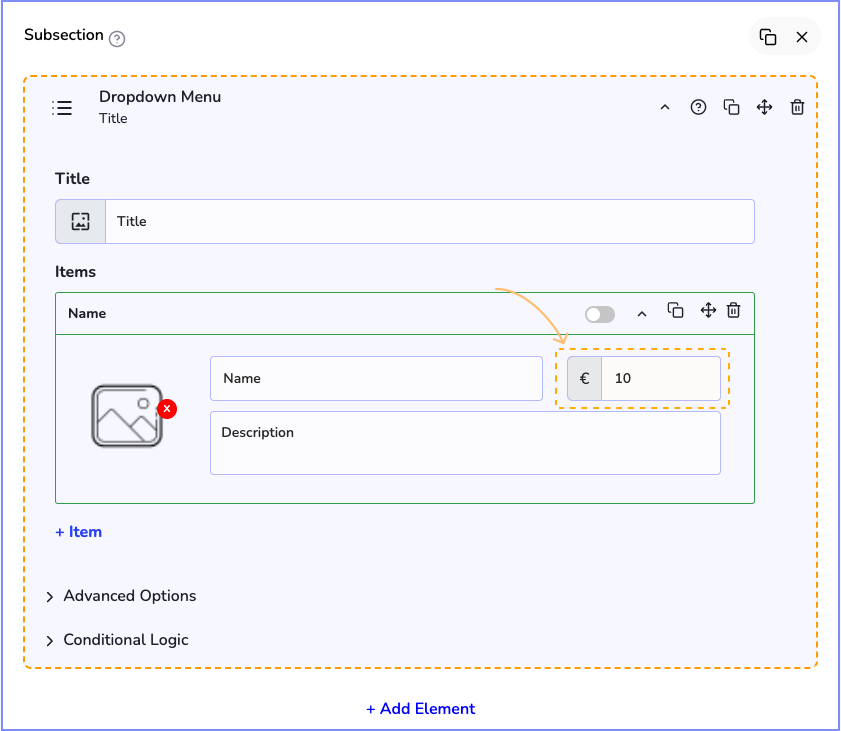
Now you can set a unit price for the item

You may want to add an image and a description for this item, this is gonna be visible on the frontend

If your Stylish Cost Calculator is connected to WooCommerce, you can link this item to a WooCommerce product. You can learn more about it on the next link: https://designful.freshdesk.com/support/solutions/articles/48001076926-woocommerce-integration

You can add more items to your dropdown easily by clicking on the "+Item" button

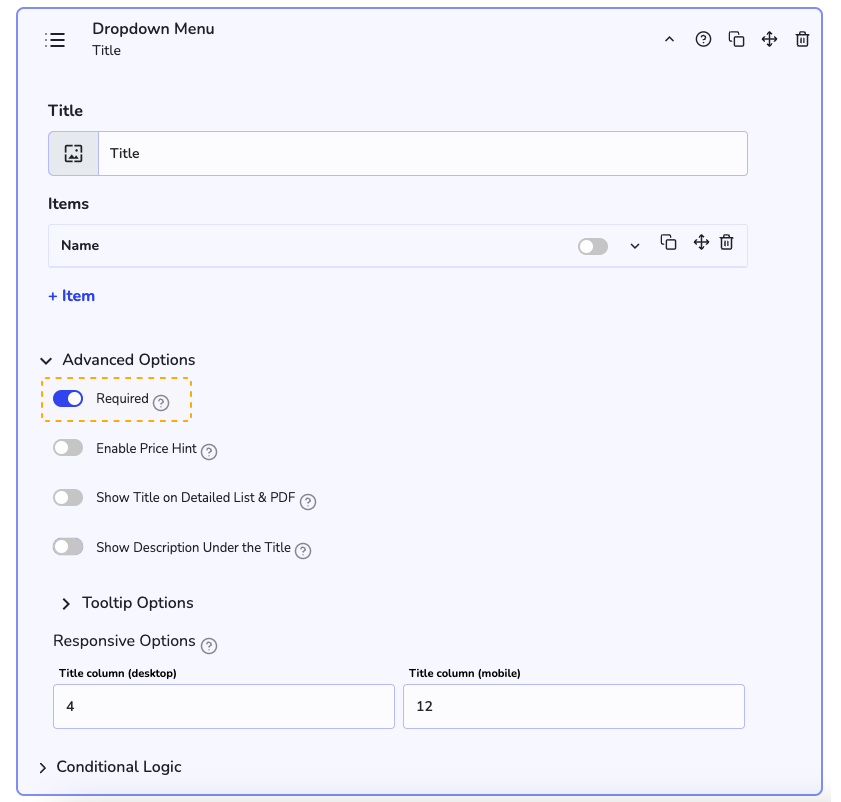
On the advanced options, you can set this element to required if you want to force your customers to select an option.

You can also decide if you want to show or hide this element from the Detailed List & PDF

Additional Information
Related Features
Element: Slider https://designful.freshdesk.com/support/solutions/articles/48001207026-element-slider
Element: Quantity Input Box https://designful.freshdesk.com/support/solutions/articles/48001081164-element-quantity-input-box
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article

