Introduction
Fire off custom JS code during certain events: when a user completes an email quote or when someone clicks the detailed list view.

Benefits, Features & Use Cases
• Redirect To Thank You Page
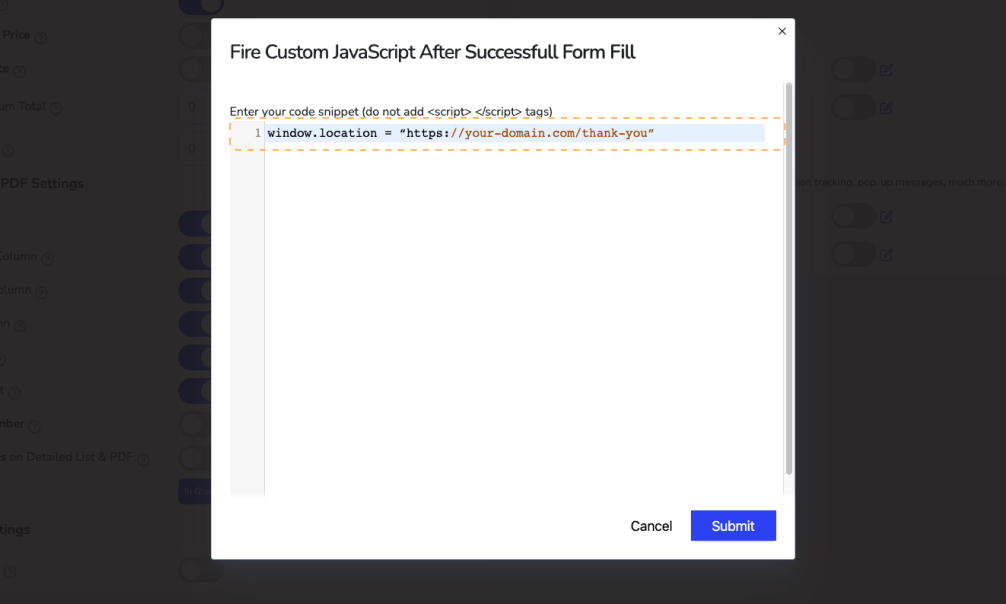
After the user has successfully filled out the email quote form, redirect them to another page. This is good for conversion tracking.
window.location = "https://your-domain.com/thank-you"
• Send An Alert Message
Send a pop-up alert on the screen after the user has submitted a quote to their email. You can use the following code:
setTimeout(() => {
jQuery('#quote-form-placeholder .df-scc-euiText.df-scc-euiText--medium').text("Thank You");
}, 300);
• Automatically Open Detailed List After Email Quote
Trigger the opening of the Detailed List view after the user has finished submitting a quote form.
showQuoteDetailView(44);
- Step 1 https://stylishcostcalculator.com/ss/w0zz9ou6.png
- Step 2 https://stylishcostcalculator.com/ss/iqf7cc71.png
- Step 3 https://stylishcostcalculator.com/ss/pevi9cqp.png
Note: Replace the "44" with your calculator ID. To find your calculator ID, press the "Embed to page" button.
• Conversion Tracking | Event Measurement
Send custom Google Analytics conversion data after an event (email quote form submission, payment button clicked, opening of Detailed List View)
Code Example:
ga('send', 'event', [eventCategory], [eventAction], [eventLabel], [eventValue], [fieldsObject]);
Real Example:
ga('send', 'event', 'Videos', 'play', 'Fall Campaign');
More Information here regarding GA Analytics
You can use variables containing the items and user-submitted data for use in custom JavaScript code snippets.
• 'quoteItems' variable
The 'quoteItems' variable looks like the following: it will differ according to the fields of your calculator. You can use console.log to find out the detailed information about the object.
[
{
"How many pages": {
"name": "How many pages",
"unit": "5",
"value": 100,
"unit_price": 100,
"woo_commerce": {},
"element_price": 100,
"item_total_value": 500
}
},
{
"Social Media Feeds": {
"name": "Social Media Feeds",
"unit": 1,
"value": "100",
"unit_price": "100",
"woo_commerce": {},
"element_price": "100",
"item_total_value": 100
}
},
{
"Logo Design": {
"name": "Logo Design",
"unit": 1,
"value": "400",
"unit_price": "400",
"woo_commerce": {},
"element_price": "400",
"item_total_value": 400
}
},
{
"Business Card Design": {
"name": "Business Card Design",
"unit": 1,
"value": "200",
"unit_price": "200",
"woo_commerce": {},
"element_price": "200",
"item_total_value": 200
}
},
{
"total": 1200
}
]
• 'userEntries' variable (available on quote form event)
The 'userEntries' variable looks like the following, it will differ according to the fields of you have setup for quote form fields. You can use console.log to find out the detailed information about the object.
[
{
"Your Name": "Nahin"
},
{
"Your Email": "nahin@example.com"
},
{
"Your Phone": "00000000"
}
]
How to Activate & Use This Feature
Step 1. First, click over "Calculator Settings" on the top calculator menu

Step 2. Now, you can activate the trigger that you want to create. Once a user completes an Email Quote Form and/or once a user clicks the Detailed List Button

Step 3. Finally, just add your custom code and hit "Submit"

Additional Information
- Special Notes
Do not add the <script> or </script> tags in the input box.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article

